工业APP低代码开发平台概述
1.1 可视化开发的重要性
在工业APP的开发过程中,可视化开发扮演着至关重要的角色。通过拖拽式界面演示,我能够直观地看到每个组件在应用中的位置和效果,这极大地提高了开发效率和准确性。这种开发方式让我能够专注于创意和功能实现,而不是深陷代码的细节之中。可视化开发不仅简化了开发流程,还降低了编程的门槛,使得非专业开发者也能参与到应用的构建中来。
1.2 组件库的丰富性与选择
丰富的组件库是低代码开发平台的另一大优势。我可以根据项目需求,从众多的表格、表单、图表等组件中选择适合的,快速搭建出应用的基本框架。这种选择的多样性,让我能够灵活应对各种开发场景,无需从头开始编写代码。组件库的丰富性不仅提升了开发速度,也保证了应用界面的专业性和一致性。
1.3 自定义扩展组件的优势
在面对特定需求时,低代码平台的自定义扩展组件功能显得尤为重要。我可以根据自己的需求编写组件,从而扩展平台的功能。这种自定义能力,让我能够打造独一无二的应用,满足特定的业务需求。自定义扩展组件不仅增强了平台的灵活性,也为我提供了更多的创造空间。
1.4 即时反馈对开发效率的影响
低代码平台提供的即时反馈功能,让我在开发过程中能够立即看到更改的效果。这种即时性极大地提升了我的开发效率,因为它允许我在构建应用时快速迭代和优化。我不再需要等待代码编译或应用重新部署,就能看到每一处调整带来的变化,这无疑加快了开发进程。
1.5 跨平台兼容性的必要性
在多设备和操作系统普及的今天,跨平台兼容性成为了应用开发的必要条件。低代码平台让我能够创建一个应用,然后无需为每个平台单独开发,就能在PC、移动设备等多种设备上运行。这种跨平台的能力,不仅节省了我的开发时间,也扩大了应用的潜在用户群。
1.6 基于流程图的低代码编程特点
基于流程图的低代码编程,让我能够使用直观的流程图来编写应用程序的逻辑,而无需深入学习复杂的编程语言。这种方式简化了编程过程,使得逻辑构建更加直观和易于理解。流程图的可视化特性,让我能够快速把握应用的逻辑结构,提高了开发效率和应用的可维护性。
1.7 开源项目在低代码开发中的作用
开源项目如rtvue-lowcode低代码开发平台,基于uniapp框架和uview组件库,提供了强大的可视化拖拽编辑器。这些开源项目不仅提供了丰富的资源和社区支持,还促进了技术的共享和创新。我可以通过这些项目快速启动项目,同时也能参与到社区中,与其他开发者交流经验,共同推动项目的发展。
1.8 项目模板与比较功能的价值
项目模板和比较功能,为我在开发过程中提供了极大的便利。通过项目模板,我可以快速启动一个新项目,而比较功能则帮助我分析和对比不同项目的优劣。这些功能不仅提高了开发效率,还增强了项目管理的能力,让我能够更好地控制项目进度和质量。
1.9 拖放式编辑器的实用性
拖放式编辑器极大地简化了界面设计的过程。我可以通过简单的拖拽操作,轻松创建用于远程控制和管理的仪器界面,而无需编写复杂的代码。这种编辑器的实用性,让我能够快速响应项目需求的变化,同时也降低了开发成本。
1.10 LVGL支持对界面设计的影响
EEZ Studio支持LVGL(Light and Versatile Graphics Library),这是一个轻量级且功能丰富的图形库。LVGL的支持,让我能够创建出色的图形界面,提升了应用的用户体验。这种支持不仅增强了界面的美观度,也提高了应用的性能和兼容性。
拖拽式界面演示的实现与案例分析
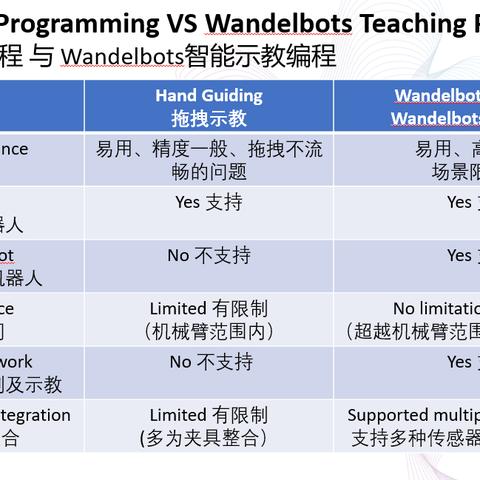
2.1 拖拽式界面设计工具的比较
在探索拖拽式界面设计工具时,我首先关注的是它们之间的功能对比。不同的工具提供了不同的组件和功能,这直接影响了开发过程的灵活性和效率。例如,一些工具可能在布局设计上更为强大,而另一些则可能在交互设计上更具优势。通过比较这些工具,我能够选择最适合项目需求的设计工具,确保开发过程既高效又符合预期的用户体验。
2.1.1 界面设计工具的功能对比
在功能对比中,我发现每个工具都有其独特的优势。一些工具提供了高级的动画和过渡效果,而另一些则在数据绑定和状态管理方面表现出色。我需要根据项目的具体需求,选择能够提供所需功能的界面设计工具。这种对比不仅帮助我理解每个工具的强项,也为我提供了选择最合适工具的依据。
2.1.2 用户体验与易用性分析
用户体验和易用性是选择拖拽式界面设计工具时的另一个重要考量因素。一个直观且易于上手的工具可以显著提高开发效率,减少学习曲线。我倾向于选择那些提供清晰文档、教程和社区支持的工具,因为这些资源可以帮助我快速解决问题,避免在开发过程中遇到瓶颈。
2.1.3 性能与响应速度考量
性能和响应速度对于拖拽式界面设计工具来说至关重要。一个响应迅速的工具可以确保我在设计过程中能够流畅地进行操作,而不会因为工具的性能问题而耽误开发进度。我特别关注那些在处理大型项目或复杂界面时仍能保持高性能的工具,因为这些工具能够确保即使在资源受限的环境下也能保持应用的流畅运行。
2.2 演示案例:rtvue-lowcode低代码开发平台
在实际案例中,我深入研究了rtvue-lowcode低代码开发平台,这是一个基于uniapp框架和uview组件库的平台,它提供了强大的可视化拖拽编辑器。
2.2.1 基于uniapp框架的优势
使用uniapp框架,我可以轻松地开发跨平台应用,无需为每个平台单独编写代码。这种框架的优势在于它的一致性和可维护性,让我能够专注于业务逻辑的实现,而不是平台之间的差异。这种跨平台的能力,不仅节省了我的开发时间,也扩大了应用的潜在用户群。
2.2.2 uview组件库的应用
uview组件库为rtvue-lowcode平台提供了丰富的UI组件,这些组件覆盖了从基础的布局到复杂的数据展示。我可以直接拖拽这些组件到项目中,快速构建出应用的界面。这种组件库的应用,极大地提高了开发效率,也保证了应用界面的专业性和一致性。
2.2.3 可视化拖拽编辑器的操作流程
rtvue-lowcode平台的可视化拖拽编辑器让我能够通过简单的拖拽操作来构建应用界面。我可以直接在编辑器中预览应用的布局和效果,这种即时反馈机制让我能够快速迭代和优化设计。编辑器的操作流程直观且易于理解,即使是没有编程背景的用户也能快速上手。
转载请注明来自北京中安鼎辉科技有限公司【官网】,本文标题:《工业APP低代码开发平台拖拽式界面演示》










 京ICP备18031275号-1
京ICP备18031275号-1
还没有评论,来说两句吧...